web development
Alphabone Orchestra
Team:
Website Url:
Code Components:
01 Challenge
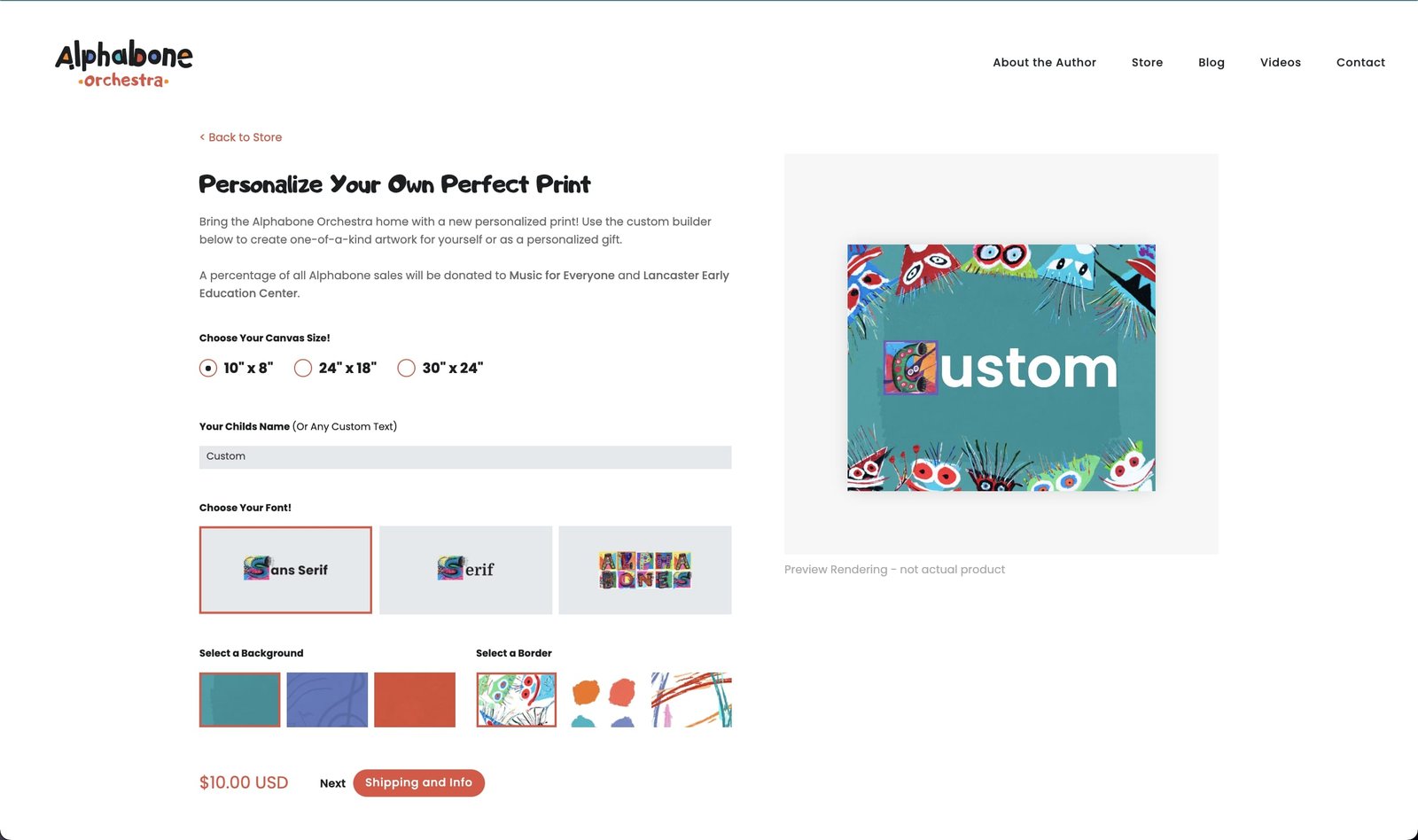
Allow the front end user to generate and purchase their own custom name poster on the website. Create a custom Javascript code capable of scaling the three font options within the constraints of the poster’s parent container. Find a way to keep the entire creation and payment process on the original site without linking elsewhere.
02 Solution
Using a flex-box I created the layout according to the approved mockups. Then I created a custom HTML 5 form using ACF to capture users’ input data by utilizing the GET method. It keeps track of the selection from one page to the next. Then the information redirects to the payment page using Gravity Forms. The website is built on PHP, jQuery, ACF, and WordPress. It uses Gravity Forms to collect the poster information from the front end users and sends it to WordPress for processing. The poster is generated using flex-box and Ajax in WordPress.
- Fully responsive
- Custom Gravity Form Code
- Front end users can create and purchase a dynamic poster using hand-painted character font through the website.
- Site works in all modern browsers including IE11